So cute ihihih
http://25.media.tumblr.com/4e20a860d5f0c2149480db39c9db0e1b/tumblr_my9tmyyZqO1soax2qo1_500.gif
Be Happy* :)
Kiss, Dani*
terça-feira, 24 de dezembro de 2013
terça-feira, 17 de dezembro de 2013
CorelDraw...
Esta imagem foi feita na aula e apenas utilizando as aplicações do Corel :)
Não ficou mesmo engraçada ? ;)
Não ficou mesmo engraçada ? ;)
Balanço Final Período
Hoje sendo a última aula do primeiro período deixamos aqui um balanço final acerca da disciplina e do que aprendemos.
Ambas gostamos de trabalhar com novos programas e aprender coisas novas sobre a informática. Pretendemos ficar ainda mais cultas ao longo do ano.
Obrigada por seguirem o nosso trabalho, contamos com vocês nos próximos períodos :)
Beijitos e até sempre :)
Ju e Dani lindas*
Ju e Dani lindas*
sexta-feira, 13 de dezembro de 2013
Bom dia :)
Vamos dar inicio à penúltima aula do ano de 2013 :D
Esperemos que tenham gostado do nossos percurso ao longo do período e pretendemos melhorar ainda mais.
Obrigada por nos seguirem :)
Ju e Dani lindas :)
Esperemos que tenham gostado do nossos percurso ao longo do período e pretendemos melhorar ainda mais.
Obrigada por nos seguirem :)
Ju e Dani lindas :)
terça-feira, 10 de dezembro de 2013
Hey...
In my opinion this vídeo is amazing! I really love it *-*
Do you like it ?
https://www.youtube.com/watch?v=XjwZAa2EjKA
Katy is a very good artist...
Kiss, Dani*
Do you like it ?
https://www.youtube.com/watch?v=XjwZAa2EjKA
Katy is a very good artist...
Kiss, Dani*
CorelDraw - Ficha5
sábado, 7 de dezembro de 2013
sexta-feira, 6 de dezembro de 2013
Curiosidade :)
Boa Noite, aqui vos prendamos com uma curiosidade acerca da Informática:
http://www.publico.pt/tecnologia/noticia/microsoft-e-a-empresa-a-qual-as-autoridades-portuguesas-pediram-mais-dados-de-utilizadores-1612983
Beijinhos :)
http://www.publico.pt/tecnologia/noticia/microsoft-e-a-empresa-a-qual-as-autoridades-portuguesas-pediram-mais-dados-de-utilizadores-1612983
Beijinhos :)
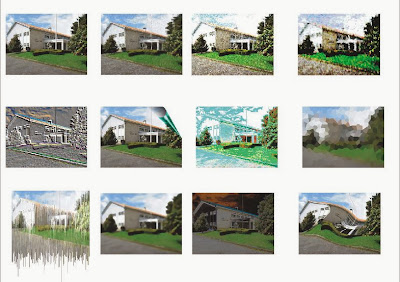
CorelDraw
Bom dia :) Hoje apresentamos-vos diferentes aplicações do programa CorelDraw.
 |
| Diferentes tipos de preenchimento |
 |
| Diferentes aplicações do CorelDrew |
 |
| Outras aplicações |
terça-feira, 19 de novembro de 2013
sexta-feira, 15 de novembro de 2013
MODELOS DE COR - YUV
YUV
Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário noutro modelo.
Curiosidades:
Este modelo permite uma boa compressão dos dados, porque alguma informação de crominância pode ser retirada sem implicar grandes perdas na qualidade da imagem, pois a visão humana é menos sensível à crominância do que à luminância.
Aplicações do modelo:
É adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância. Assim, os sinais de televisão a preto e branco e de televisão a cores são facilmente separados. O modelo YUV é também adequado para sinais de vídeo.
MODELOS DE COR - HSV
HSV
A Tonalidade ou matiz (hue): é a cor pura com saturação e luminosidade máximas (ex.: amarelo, laranja, verde, etc.). Exprime-se num valor angular entre 0 e 360 graus.
A Saturação (saturation): indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura). Exprime-se num valor percentual entre 0 e 100%.
O Valor (value): traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%
Este modelo é utilizado na mistura de cores do ponto de vista artístico.
Do ponto de vista do um artista plástico, é mais fácil manusear as cores em função de tons e sombras do que apenas como combinações de vermelho, verde e azul (modelo RGB).
Aplicações do modelo:
O modelo HSV baseia-se na perceção humana da cor do ponto de vista dos artistas plásticos. Isto é, os artistas plásticos para obterem as várias cores das suas pinturas combinam a tonalidade com elementos de brilho e saturação.
Bibliografia:
Apontamentos fornecidos pela professora e Google.
terça-feira, 12 de novembro de 2013
MODELOS DE COR - CMYK
Modelo CMYK
É um modelo constituído a partir do modelo CMYK em que foi acrescentada a cor preta (blacK). O modelo CMYK é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow).
Considerado um modelo subtrativo, porque as cores são criadas pela redução de outras à luz que incide na superfície de um objeto.
Aplicações do modelo:
Utiliza-se em impressoras, fotocopiadoras, pintura e fotografia, onde os pigmentos de cor das superfícies dos objetos absorvem certas cores e refletem outras.
Bibliografia:
Apontamentos fornecidos pela professora.
MODELOS DE COR - RGB
Modelo RGB
É um modelo aditivo, descreve cores como uma combinação das três cores primárias: vermelho (Red), verde (Green) e azul (Blue).
Cada uma das cores deste modelo pode ser representada por um dos seguintes valores:
- Decimal (de 0 a 1);
- Inteiro (de 0 a 255);
- Percentagem ( de 0% a 100%);
- Hexadecimal ( de 00 a FF).
Uma vez que este é aditivo a cor branca corresponde à representação simultânea das três cores primárias (1,1,1) e a cor preta corresponde à ausência das três cores primárias (0,0,0).
Aplicações do Modelo RGB
Estas estão associadas à emissão de luz pelos equipamentos como monitores de computadores e monitores de televisão.
Curiosidade:
As cores emitidas pelo monitor de um computador baseiam-se no facto do olho e o cérebro humano interpretarem os comprimentos de onda de luz das cores vermelha, azul e verde. Por isso, estas são emitidas pelo monitor, que combinadas podem criar milhões de cores.
Bibliografia:
Apontamentos fornecidos pela professora.
Apontamentos fornecidos pela professora.
MODELOS DE COR- Modelo Aditivo e Subtractivo
Modelos de Cor
Modelos de Cor oferecem a especificação de cores duma forma standard, utilizando um sistema de coordenadas na qual a cor é representada por um ponto.
Modelo Aditivo: a ausência de luz ou de cor corresponde à cor preta enquanto que a mistura dos comprimentos de onde ou das cores vermelha (red), verde (green) e azul (blue) indicam a presença da luz ou da cor branca.
Modelo Subtractivo: explica a mistura de pinturas e tintas para criarem cores que absorvem alguns comprimentos de onda da luz e refletem outros. Assim, a cor de um objeto corresponde à luz refletida por ele e que os olhos recebem.
Existem vários modelos de cor:
- RGB - permite exibir imagens de cor e monitores;
- CMYK - utilizado na impressão;
- HSV - utilizada na mistura de cores do ponto de vista artístico;
- YUV - utilizado na transmissão de sinais de televisão.
Bibliografia:
Apontamentos fornecidos pela professora.
sexta-feira, 8 de novembro de 2013
IMAGEM: Cor
O conceito de COR está associado à perceção, pelo sistema de visão do ser
humano, da luz emitida, difundida ou refletida pelos objetos, sendo considerada
um atributo dos mesmos.
A cor de um objeto depende das características das fontes de
luz que o iluminam, das características da reflexão da luz produzida pela sua
superfície e das características sensoriais do sistema de visão humano, os
olhos ou de camâras digitais.
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina. Os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.Visão Escotópica - Assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detetam cor. Isto quer dizer que são sensíveis a alterações de luminosidade, mas não aos comprimentos de onda da luz visível.
Este tipo de visão capta baixos níveis de luminosidade e não deteta as cores, é utilizada durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às "luzes azuis".
Visão Fotópica - Assegurada por um conjunto de três tipos diferentes de cones existentes na retina. Este tipo de visão possibilita ver cores e é utilizado durante o dia ou em níveis normais de luminosidade.
 |
| Visão Escotópica e Fotópica |
Bibliografia:
- Apontamentos fornecidos pela professora da disciplina.
IMAGEM - "Uma imagem vale mais que mil palavras"
"Uma imagem vale mais que mil palavras"
Uma imagem, como é de esperar, causa mais impacto do que um conjunto de palavras, escritas ou faladas, sendo mais importante ao nível dos documentos impressos e eletrónicos.
Visto que cada ser humano tem uma maneira de olhar distinta sobre algo, absorve diferentes sensações, emoções e reflexões através de uma simples imagem.
Em suma, as imagens causam ao espectador uma maior força de atração devido à sua cor, à luz e às suas características próprias que através de um texto, por maior que seja, não nos permite captar/transmitir algo idealizado na nosso sub-consciente através da observação de algo.
Uma imagem, como é de esperar, causa mais impacto do que um conjunto de palavras, escritas ou faladas, sendo mais importante ao nível dos documentos impressos e eletrónicos.
Visto que cada ser humano tem uma maneira de olhar distinta sobre algo, absorve diferentes sensações, emoções e reflexões através de uma simples imagem.
Em suma, as imagens causam ao espectador uma maior força de atração devido à sua cor, à luz e às suas características próprias que através de um texto, por maior que seja, não nos permite captar/transmitir algo idealizado na nosso sub-consciente através da observação de algo.
 |
| Valerá esta imagem mais do que as mil palavras escritas em cada página ? |
 |
| És livre ou sabes ser livre? |
Webgrafia:
Imagens: Tumblr (Google)
Texto: Da nossa autoria
IMAGEM
Bom Dia :))
Iniciamos hoje uma nova subunidade, a Imagem.
Imagem - É um termo que provém do latim imago. Consiste numa figura, representação, semelhança ou aparência de algo. Representação visual de um objeto através de técnicas de fotografia, da pintura, do desenho e do vídeo.
Imagem digital - Podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.
As imagens digitais têm aplicações tanto nos campos comercial e industrial como nos campos cientifico, pedagógico e lúdico, entre outros.
Bibliografia: Apontamentos fornecidos pela professora da disciplina.
terça-feira, 5 de novembro de 2013
TEXTO - Nuvem de palavras
Já ouviste falar em nuvem de palavras?
Pois bem, nós já :p
Aqui tens alguns exemplos do que se pode fazer com os programas do site : http://www.professortic.com/2013/02/criar-nuvens-palavras/
Atreve-te a criar o teu :)
TEXTO - Fonte Bitmapped e Escalada
Fonte Bitmapped
Courier é uma fonte tipográfica monoespaçada, de serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955.
(Texto produzido com o tipo de letra Courier).
Fonte Escalada
A Times New Roman é um tipo de fonte escalada. Consiste numa família tipográfica serifada criada em 1932 para uso do jornal inglês "The Times of London" e é considerada um dos tipos mais conhecidos utilizado em todo mundo, devido ao facto de ser a fonte padrão em diversos processadores de texto. Durante um ano, a Times New Roman ficou reservada para uso exclusivo do jornal "The Times", porém, passado algum tempo foi lançada ao mercado, sendo assim um tipo de letra bastante utilizado pela Microsoft Word como fonte padrão deste programa.
(Texto produzido com o tipo de letra Times New Roman).
sexta-feira, 1 de novembro de 2013
TEXTO - Fonte tipográfica e Tipos de Fontes
Fonte Tipográfica (Tipo de Letra)
Duas das famílias universalmente mais conhecidas são a Helvética (Arial) e a Times. A Helvética (Arial) faz parte da família das fontes sem serifa, enquanto que a Times representa a família das fontes com serifa.
As letras com serifas são os pequenos traços e prolongamentos que ocorrem no fim das extremidades das letras.
As famílias tipográficas sem serifas são conhecidas como sans-serif (do francês “sem serifa”), também chamadas grotescas.
Tipicamente, as fontes com serifa são usados em blocos de texto (como romance). As fontes com serifa tendem a guiar o olhar através do texto. O ser humano lê a palavra ao invés de letras individuais, assim
as letras com serifa parecem juntar-se devido aos prolongamentos, unindo as palavras.
As fontes sem serifa costumam ser usadas em textos mais curtos (títulos, chamadas, legendas, destaques, entradas de notícias, …) e/ou como complemento às fontes serifadas.
As fontes sem serifa Valorizam cada palavra individualmente e tendem a ter maior peso e presença para os olhos, já que parem mais limpas.
Tipos de Fontes bitmapped e escaladas (exemplo de fontes)
Os tipos de fontes são utilizados para reproduzir texto no ecrã e na impressão.
Fontes bitmapped:
•São guardadas como uma matiz de pixéis e, por conseguinte, ao serem ampliadas, perdem qualidade;
•São concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas.
Exemplos: Courier, MS Sans Serif, MS Serif, Small e Symbol.
Fontes escaladas:
• São definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas;
• Contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas;
• Podem ser ampliadas sem perder a qualidade das suas formas.
• Fontes escaladas: Type 1, TrueType e OpenType.
Bibliografia:
Apontamentos fornecidos pela professora;
Documentos da Internet.
terça-feira, 29 de outubro de 2013
TEXTO - Exemplos código ASCII e ASCII Generation
Código ASCII
"Daniela"
| Códigos ASCII | |
| Caracter | Código |
| D | 68 |
| a | 97 |
| n | 110 |
| i | 105 |
| e | 101 |
| l | 108 |
| a | 97 |
"Juliana"
| Códigos ASCII | |
| Caracter | Código |
| J | 74 |
| u | 117 |
| l | 108 |
| i | 105 |
| a | 97 |
| n | 110 |
| a | 97 |
Cada letra do nome foi convertida para um código que é universal, assim, torna-se mais fácil a comunicação entre computadores a troca de dados. Para fazer esta conversão utilizamos o seguinte site: http://www.supertrafego.com/ms_codigo_ascii.asp
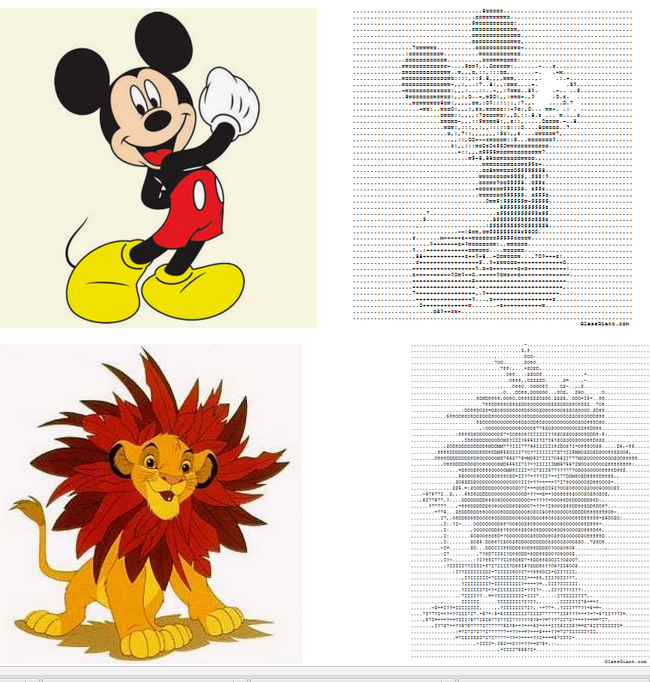
ASCII Generation
"Daniela"
******* ** /**////** // /** /** ****** ******* ** /** /** //////** //**///**/** /** /** ******* /** /**/** /** ** **////** /** /**/** /******* //******** *** /**/** /////// //////// /// // //
"Juliana"
.-. .-. _ : : : : :_; _ : :.-..-.: : .-. .--. ,-.,-. .--. : :; :: :; :: :_ : :' .; ; : ,. :' .; ; `.__.'`.__.'`.__;:_;`.__,_;:_;:_;`.__,_;Foi feito o processo anterior mas o programa converteu para o nome na forma que nós escolhemos em vez de converter para códigos. Utilizamos o seguinte site: http://www.network-science.de/ascii/Bibliografia:Apontamentos fornecidos pela professoraWebgrafia:
sexta-feira, 25 de outubro de 2013
TEXTO - Padrões de codificação de caracteres e códigos ASCII e Unicode.
Padrões de codificação consistem em tabelas com grupos de bits que representam determinados caracteres.
• ASCII (American Standard Code Information Interchange)
• Unicode - É um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente.
• EBCDIC (Extended Binary Coded Decimal Interchange Code) - Utilizado em servidores IBM antigos, é completamente diferente do ASCII
•ISO - Latin and ANSI Partilham os primeiros 255 caracteres. A partir deste número os formatos diferem
do Unicode.
Código ASCII
A tabela de código ASCII surgiu nos anos 60, devido à necessidade de criar um padrão que fosse utilizado por todos os computadores, tornando mais fácil a comunicação entre eles e a troca de dados. A tabela ASCII utiliza conjuntos de 7 bits para representar 128 caracteres, muito deles adequados apenas à língua inglesa, por ter sido desenvolvida nos Estados Unidos.
 |
| Tabela de Código ASCII |
Código Unicode
O Unicode é um código que define todos os caracteres da maior parte das línguas do mundo. Foi desenvolvido, em simultâneo, por um consórcio industrial, incluindo, entre outras companhias, a Adobe, a Apple, a Microsoft, a HP e a IBM.
Os códigos disponibilizados pela Unicode permitem representar conjuntos até 4 bytes (32 bits) para codificar caracteres utilizados pelos idiomas modernos e as formas clássicas de alguns idiomas.
Codificam, entre outros, caracteres acentuados, símbolos de pontuação, símbolos técnicos e matemáticos e outros símbolos gráficos também conhecidos por dingbats (por exemplo, estrelas e outras formas).
O Unicode é hoje utilizado em:
• Sistemas Operativos;
• E-mails;
• Páginas Web;
• Fontes, etc.
 |
| Tabela Unicode |
Bibliografia:
Apontamentos fornecidos pela professora.
quarta-feira, 23 de outubro de 2013
Iniciação à unidade Multimédia
Bom dia queridos e lindos seguidores do povo :D
Iniciamos a unidade com a sub-unidade Texto.
Vamos iniciar a Unidade Multimédia que contém as seguintes sub-unidades:
- Texto;
- Imagem;
- Video;
- Animação;
- Gráficos.
terça-feira, 22 de outubro de 2013
Representação Digital dos Dados
A representação digital, ou binária, da informação é o aspeto que permite utilizar o computador como um processador simbólico. Um dos aspetos essenciais é, pois, perceber como é representada a informação.
Os sistemas informáticos processam informação de muitos tipos (textos, números, imagens, sons, etc.) graças ao software com que operam. No entanto, ao nível do hardware trabalham fundamentalmente com base no sistema numérico binário (sistema de numeração que utiliza apenas dois dígitos: zero e um).
Como se converte um número decimal para binário?
- Efetuar sucessivas divisões por 2 até se obter um quociente igual a 1;
- Forma-se o número binário com 1, seguido de todos os restos obtidos nas divisões, mas tomados por ordem inversa.
44 (10) = ? (2) ------> 44 (10) =101100 (2)
Como se converte um número binário para decimal?
Dado um número binário, cada um dos seus dígitos representa uma potência de 2, da seguinte forma:
- O dígito mais à direita representa a potência 2^0 ;
- O dígito seguinte (da direita para a esquerda), representa a potência 2^1;
- O dígito seguinte representa a potência 2^2; etc.
101101 (2) = ? (10) ------> 101101 (2) = 45 (10)
Equivalência nos sistemas de numeração:
Video: Código Binário
Bibliografia:
- Apontamentos fornecidos pela Professora da disciplina.
sexta-feira, 11 de outubro de 2013
É nóis :)
http://www.youtube.com/watch?v=RBumgq5yVrA&list=RD02CGyEd0aKWZE
Feel the love ;)
Ju e Dani lindas :p
Feel the love ;)
Ju e Dani lindas :p
terça-feira, 8 de outubro de 2013
Multimédia
Tendo em conta a raiz etimológica da palavra "Multimédia" nota-se que este termo pode ser separado em duas partes: "Multi" e "Média". Sendo o vocábulo "Multi" proveniente do latim multus, cujo significado pode ser traduzido pelas palavras: múltiplo ou numeroso. O vocábulo "Media" é o plural do latim médium, que significa meio.
Assim, a definição mais acertada para Multimédia pode ser: uso diversificado de meios, entre o emissor e o recetor, para a divulgação da mensagem.Existem diferentes tipos de media:
- Quanto à sua natureza espácio-temporal:
- Estáticos (agrupam elementos de informação independentes do tempo, alterando apenas a sua dimensão no espaço):
- Imagens;
- Textos.
- Dinâmicos (agrupam elementos de informação dependentes do tempo. Nestes casos, uma alteração, no tempo, da ordem de apresentação dos conteúdos conduz a alterações na informação associada ao respectivo tipo de media dinâmico):
- Áudio;
- Vídeo;
- Animação.
 |
| Imagem |
.jpg) |
| Texto |
 |
| Áudio |
http://25.media.tumblr.com/e9a128460d7a263561fd263409d48c23/tumblr_mu8gvpJoMO1rwhpuzo2_250.gif - Animação
- Quanto à sua origem:
- Capturados (São aqueles que resultam de uma recolha do exterior para o computador, através da utilização de hardware específico, como, por exemplo, os scanners, as câmaras digitais e os microfones, e de software);
- Sintetizados (São aqueles que são produzidos pelo próprio computador através da utilização de hardware e software específicos).
Modos de divulgação de conteúdos multimédia:
- Online (Significa a disponibilidade de uso imediato dos conteúdos multimédia. Esta pode ser efectuada através: da rede local; de um conjunto de redes (World Wide Web); monitores ligados a computadores que não estão ligados em rede, cujos dados estão armazenados em disco).
- Offline (é efectuada através da utilização de suportes de armazenamento, na maioria das vezes do tipo digital (os suportes de armazenamento mais utilizados são do tipo óptico, CD e DVD).
 |
| Modo de divulgação de conteúdo multimédia online |
 |
| Modo de divulgação de conteúdo multimédia offline |
Webgrafia:
.http://armazemresumostk.webcindario.com/12ano/aplicacoesinformaticasb/trabalhomultimediafranciscocubal_versao2.pdf
sexta-feira, 4 de outubro de 2013
terça-feira, 1 de outubro de 2013
Ergonomia; Regras Básicas de Ergonomia na Utilização de um Computador
A ergonomia é uma ciência que estuda a relação entre o Homem e o trabalho que executa, procurando evoluir uma integração ideal entre as condições de trabalho, as capacidades e limitações físicas e psicológicas do trabalhador e a eficiência do sistema produtiva.
Os objetivos da ergonomia são:
- Aumentar a eficiência organizacional;
- Aumentar a segurança, a saúde e o conforto do trabalhador.
Os objetivos de estudo alvo de análise pela ergonomia com o objetivo de diminuir os perigos e prevenir erros e acidentes:
- Posturas adotadas pelos trabalhadores;
- Movimentos corporais efetuados;
- Fatores físicos ambientais que enquadram o trabalho;
- Equipamentos utilizados.
Regras Básicas de Ergonomia na Utilização de um Computador:
- Estar a uma distância não inferior a 50cm e não superior a 1m do monitor;
- É recomendável que a cabeça não esteja a mais de 35º para a esquerda/direita e não mais de 15º, 20º para cima ou para baixo;
- Evitar ter pulsos tortos ao usar o teclado ou rato;
- manter os acessórios e elementos para o desempenho laboral a uma distância de fácil acesso;
- Manter a cadeira a uma altura ideal, de modo que nos permita laborar confortavelmente;
- Manter sempre os pés bem apoiados nos apoios da cadeira para evitar desconforto atrás dos joelhos e não causar redução da circulação sanguínea.
Webgrafia:
sexta-feira, 27 de setembro de 2013
Dispositivos Informáticos Utilizados na Realidade Virtual
Realidade Virtual
A realidade virtual ou ambiente virtual é uma tecnologia cujo mecanismo é aplicado a uma interface avançada ente um utilizador e um sistema computacional.
O objetivo dessa tecnologia é recriar ao máximo a sensação de realidade para um indivíduo, levando-o a adotar essa interação como uma das suas realidades temporais. Assim, essa interação é realizada em tempo real com o uso de técnicas e de equipamentos computacionais.
Webgrafia:
http://pt.wikipedia.org/wiki/Realidade_virtual
http://www.infoescola.com/tecnologia/realidade-virtual/
O objetivo dessa tecnologia é recriar ao máximo a sensação de realidade para um indivíduo, levando-o a adotar essa interação como uma das suas realidades temporais. Assim, essa interação é realizada em tempo real com o uso de técnicas e de equipamentos computacionais.
Webgrafia:
http://pt.wikipedia.org/wiki/Realidade_virtual
http://www.infoescola.com/tecnologia/realidade-virtual/
Interatividade
O conceito "interatividade" tem sido utilizado de uma forma bastante difusa na investigação da interação em ambientes informáticos.
Interatividade é a ação de influência mútua entre pessoas e/ou grupo de pessoas a partir da relação de cooperação e colaboração e/ou determinado objeto de estudo.
As características da interatividade são: a comunicação, o feedback, o controlo e a resposta, o tempo de resposta e a adaptabilidade.
Existem diferentes níveis de interação na relação Homem-máquina, nomeadamente: interatividade reativa, coativa e proativa.
Segundo a ação sensorial, os níveis de interatividade classificam-se em: interatividade elevada ( o utilizador está completamente imerso no ambiente virtual), média ( apenas alguns sentidos do utilizador estão a ser utilizados e tem um controlo limitado sobre o desenrolar da ação num ambiente virtual) e baixa ( o utilizador não se sente como parte do ambiente virtual e apenas alguns dos seus sentidos estão a ser utilizados).
São conhecidos diferentes tipos de interatividade, sendo eles: sobre objetos, reflexiva, hiperligação, atualização, construtiva, linear, suporte e hierárquica.
http://seer.ufrgs.br/InfEducTeoriaPratica/article/view/6286
http://www.dicionarioinformal.com.br/interatividade/
Interface Gráfica
Em informática, interface gráfica é um tipo de interface do utilzador que permite a interação com dispositivos digitais através de elementos gráficos como ícones e outros indicadores visuais.
A interação é feita geralmente através de um rato ou teclado, com os quais o utilizador pode selecionar símbolos e manipulá-los de forma a obter um resultado prático.
Na nossa opinião a interface tem importância para o atual estilo de vida devido ao tipo de vida excêntrico a que estamos habituados. Desta forma, a interface melhorou a rapidez e a eficácia com que utilizamos os computadores ou outros dispositivos.
A interação é feita geralmente através de um rato ou teclado, com os quais o utilizador pode selecionar símbolos e manipulá-los de forma a obter um resultado prático.
Na nossa opinião a interface tem importância para o atual estilo de vida devido ao tipo de vida excêntrico a que estamos habituados. Desta forma, a interface melhorou a rapidez e a eficácia com que utilizamos os computadores ou outros dispositivos.
sexta-feira, 20 de setembro de 2013
Hello people :D
Hello :)
Somos a Ju e a Dani lindas e criamos este blog no âmbito da disciplina de Aplicações Informáticas da S.Pedro. Temos 17 aninhos e somos do 12ºA :)
Ao longo do ano vamos postando aqui algo que nos identifique e os nossos trabalhinhos ihihihih
Esperemos que gostem e não se esqueçam de voltar ;)
Kiss :)
Somos a Ju e a Dani lindas e criamos este blog no âmbito da disciplina de Aplicações Informáticas da S.Pedro. Temos 17 aninhos e somos do 12ºA :)
Ao longo do ano vamos postando aqui algo que nos identifique e os nossos trabalhinhos ihihihih
Esperemos que gostem e não se esqueçam de voltar ;)
Kiss :)
Subscrever:
Mensagens (Atom)



















.jpg)



.jpg)








